
KEEPERS OF THE TREES
TYPE: Team Project | Studio Chili
SOFTWARE USED: UE4, Blueprints, Maya, Photoshop
RESPONSIBILITIES:
-
Designing, Implementing and documenting action blocks that integrate the mechanics of the game in different combinations.
-
Responsible for the first level of the game through all the stages, from concept to completion.
-
Creating diagrams to better illustrate the plan for the level and achieve better communication with other team members.
-
Bug tracking and reporting.
-
Documenting playtesting feedback and iterating on the level.
Keepers of the Trees is a local co-op puzzle-platformer. Each player controls a Keeper, a curious little creature. As the Keepers, players solve puzzles by utilizing a variety of plant life to traverse their magical forest magical forest home. Only be learning the unique properties of these plants - and by working together - can players succeed!

GAMEPLAY VIDEO AND IMAGE GALLERY
Please note that the gameplay footage of the level I have worked on, is from 2:45 to 10:45.












THE DESIGN OF THE GAME
Here are listed the basic mechanics and interactions of the game that take place in the level. They are displayed in order to gain a better understanding of the main idea behind the first level of the game, and the action blocks designed.
Growth Zone: Specific areas in the level. Only there players can grow plants
Mushroom: Used as bounce pads.
Beanstalk: Used to climb up to higher areas, or across gaps. By leveraging the tendency of plants to grow towards light sources, beanstalks can be made to grow in any direction, not just straight up
Leaves: Players can grab the tip of the leaves, creating platforms for their each other.
Dandelion: Players can use it to traverse large gaps.
Wind Volumes: They push players with dandelions even further. Players cannot climb beanstalks if a wind volume overlaps with the beanstalk.
Bramble: Environmental hazard. When enemies touch it, they lose health and are launched backwards.
PREPRODUCTION AND EARLY PRODUCTION: ACTION BLOCKS
During preproduction and through the early stages of production, one of my main responsibilities was to implement different in-engine action blocks that combined the game's mechanics in different ways and create different traversal puzzles for the players. From a design perspective, the main challenge of this process was designing puzzles that required players to work together towards finding the solution and avoid having one of the players staying idle for a long period of time.
Clear documentation of each action block was also a very important part of the process and helped the entire team better understand the intent behind each design. In this way it was easier for the leads to better decide which action blocks should be further explored as potentially being in-game.

Documentation: The initial shortlist of action blocks involved vastly different designs, as well as different iterations of the same idea. Each different idea has a different column and all the elements in the same column are iterations or improvements of the initial design intent.
Different Combinations: Below, are displayed different action blocks as well as the game mechanics they combine.




Players have to jump from one beanstalk to the others, while avoiding the brambles in between.

One player plants the starflower in different positions each time, in order to create the proper shape for the beanstalk to pass through the brambles
One player grabs the leaf to block the wind volume so that the other player can climb the beanstalk
Upping up the scale: A small level designed to be experienced as a big traversal puzzle where players have to utilize the majority of game's mechanics.
PRODUCTION: FROM CONCEPT TO WHITEBOX
Step 1: Progression, Flow and Conveyance Diagram
During this phase I took responsibility of the first level of the game. Having in mind the special requirements a first level in a puzzle platformer must fulfill, my main objective was to make sure that the level will convey properly the majority of the mechanics to the players. Consequently, my first action was to create a holistic diagram that encompasses level's Progression, Flow and also when and how each plant is going to be introduced to the players. Basic principle was to give players the time and space to familiarize with many different layers of each mechanic rather than presenting a variety of interactions that exploited numerous mechanics in very superficial ways. In order to view a larger version of the image below, please click here.

Mechanics: In what sequence they will be introduced to players.
Progression
and Flow: Keeping player's interest by either escalating difficulty, introducing new mechanics, scripting in-game events or delivering "wow" moments.
Art
Style Guide: References from team's art style guide, function both as inspiration for me as well as a means to better communicate the general idea to the rest of team members.
Another consideration I made sure to incorporate in this diagram was the fact that the first level should, from a design perspective, hook the players in the game and keep them engaged to stay for the ride and experience the levels to come. For that reason I also noted down the "wow" moments of the levels, areas where the layout on its own should be visually appealing and keep players interested. Finally, to ensure better communication with the leads and the artists of the team, I put in sequential order both the action blocks that I was intending to use as well as reference images from our art style guide to better convey the look and aesthetic of each area of the level.
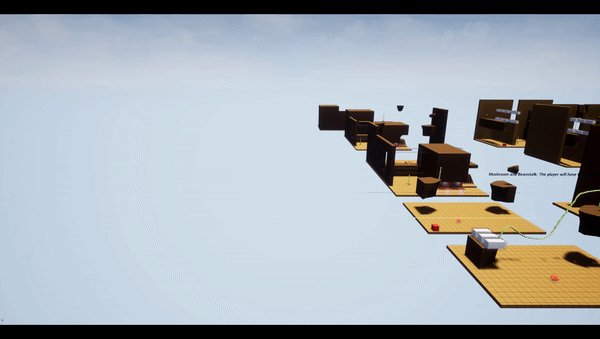
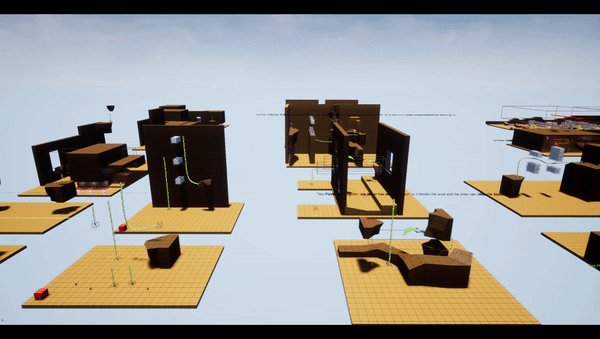
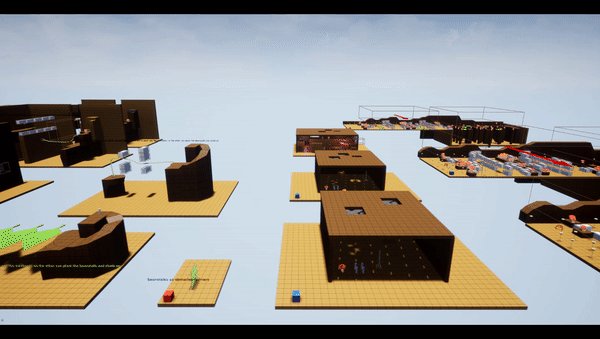
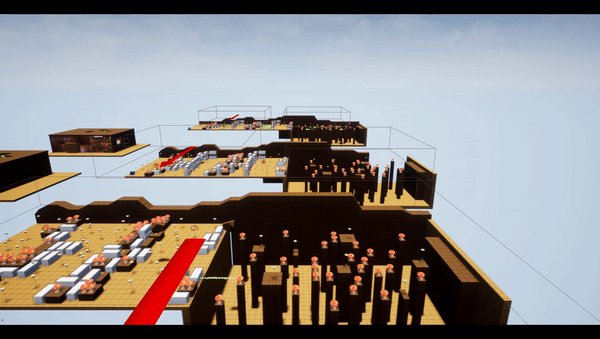
Step 2: Layout and Whitebox
Next step was to create a basic layout of the level and start blocking out the level. Given the nature of the game and the importance of playtesting, my teammates and I were frequently playtesting and iterating on every part of the level, to make sure that each area met the criteria set by the leads and the holistic diagram displayed above. Scope was another very important factor that I was taking into account. I wanted to be as agile and proactive to tackle scope issues so I was more than open to limit the entire length. This turned out to be a great opportunity for me to try to be more efficient as to how I was designing specific interactions and how much time I was dedicating for each mechanic


On the left image, the initial whiteboxed level; on the right, the final version after playtesting and incorporating scope restrictions.

Introducing players to growth zones and mushroom mechanic. Basic platforming section for players to get comfortable with jump heights, distances, use of mushroom
1st and 2nd puzzles that require cooperation: players are introduced to the grabbable leaf mechanic. As a means to create a platform and as a way to let the light in dark areas, dynamically creating growth zones.
1st "wow" moment and encounter with beanstalk: players use the mechanic to get out of the cave and see the world for the first time.
Platforming section with beanstalks: Players are introduced to the fact that they can catch a beanstalk mid-air.
3rd puzzle that requires cooperation. A different iteration on the two previous puzzles.
Step 3: Implementing feedback and facilitating communication
After the first pass on set dressing, our team conducted extensive playtesting sessions. This was one of our primary ways to address technical and design issues, aiming for a more polished and satisfying experience. One of the special attributes of our game and this level in particular, was that our camera system had to take into account many diverse factors such as facilitate players' movements, highlight level's key elements and support specific scripted cinematic events . This was one of the most interesting challenges during this phase, as it required the constant cooperation and communication of our Lead Programmer, our Lead Artist and myself.
In order to facilitate the interdisciplinary communication between these 3 departments, I used the level itself as a board for communication. Based on the data collected from our feedback sessions, I isolated the areas that needed to be addressed and created specific diagrams tat showed what needs to be done, taking into account the creation of the assets, the design of the camera system and the layout of the level simultaneously. This was a process that massively helped the departments better communicate and work together towards achieving a cohesive result.
Below are custom diagrams that best represent this process. The ones depicted here, are focused on the cave section of the level, as this was one of the most challenging areas due to its tight spaces and lighting constraints.



SPECIAL CHALLENGES
By the time we started moving into full production, around early March, the COVID-19 pandemic affected the entire planet. From the very first moment, the entire team was very dedicated and showed admirable drive to continue the development of the game uninterrupted. Surely, it is not as easy developing a game during these unprecedented times but we transitioned to working remotely quite smoothly. Things we did as a team included:
-
Held online stand ups twice a week, keeping everyone updated as to how things are improving.
-
Held "Core Hours" during workdays - hours where everyone would be available to each other to help answer questions or troubleshoot potential issues.
-
Got even more familiar with JIRA and Confluence bug tracking tools.
-
Held online team bonding activities to help everyone stay in touch for not work-related issues as well.